보통 하이브리드 앱을 개발할 때는 Cordova와 같은 Framework을 가지고 개발을 하지만, 여기서는 단순히 WebView를 보여주는 앱에서 Native와 WebView 사이에 데이터를 주고 받는 방법을 적어봅니다.
아래에서 설명할 방법은 Cordova의 방법과 안드로이드에 대해서는 개념상으로 동일합니다.
(Cordova는 여러 플랫폼을 지원하며, 각 플랫폼별로 데이터를 주고 받는 방법은 각기 다릅니다.)
이 방법으로 이미 개발된 웹 페이지를 전혀 수정하지 않고, 안드로이드에서 WebView를 통해 그 웹페이지를 보여주면서 Native와 값을 주고 받을 수 있습니다.
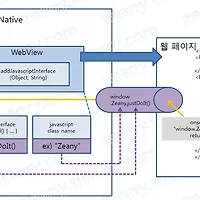
Native와 WebView 사이의 데이터를 주고 받는 것은
1) Native의 값을 WebView로 넘기는 것과
2) 반대로 WebView의 값을 Native로 넘기는 것이 있습니다.
예제는 안드로이드에서 로컬 html 파일의 저장 위치 및 URL(http://zeany.net/9) 를 바탕으로
1)에 대해서는 페이지가 로딩되면 키워드에 "tistory"라는 문자열을 넣고,
2)에 대해서는 Submit 버튼을 눌렀을 때 키워드에 입력 되어 있는 문자열을 가져오도록 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <div> <p>Simple HTML</p> <form> <input id="keyword" type="text" placeholder="keyword"> <button type="submit">Submit</button> </form> </div> </body> </html> |
1. Native의 데이터를 WebView로 넘기는 방법
기본 개념은 WebView의 loadUrl() 메소드를 통해 javascript를 실행하는 것입니다.
이 때 실행 시점은 index.html이 로딩 완료된 시점으로 하도록 하고, 그 시점은 WebViewCient 클래스의 onPageFinished() 메소드를 overriding 하면 알 수 있습니다.
WebViewClient의 instance는 WebView의 setWebViewClient() 메소드를 통해 등록합니다.
(WebViewClient는 android.webkit.WebViewClient 에 위치하며 에러 발생시 Alt + Enter로 패키지를 추가합니다.)
7: ENTRY_URL (file:///android_asset/www/index.html) 이 로딩된 경우에만 동작하도록 합니다.
10: 실행할 스크립트는 javascript:구문의 형태로 작성하면 된다. 다만 꼭 아래처럼 함수를 정의하고 바로 호출하는 식으로 구현해야 별 문제가 없었고, 함수 없이 script = "javascript:document.getElementById('keyword').value = 'keyword'"; 로 하게 되면 아예 페이지를 이 자바스크립트로 로딩해버리는 결과를 낳았습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ... mWebView.setWebViewClient(new WebViewClient() { ... @Override public void onPageFinished(WebView view, String url) { // 여기서 WebView의 데이터를 가져오는 작업을 한다. if (url.equals(ENTRY_URL)) { String keyword = "tistory"; String script = "javascript:function afterLoad() {" + "document.getElementById('keyword').value = '" + keyword + "';" + "};" + "afterLoad();"; view.loadUrl(script); } } } mWebView.loadUrl(ENTRY_URL); ... |
위에서 사용한 ENTRY_URL은 다음과 같이 멤버 변수로 정의해 놓습니다.
1 | private static final String ENTRY_URL = "file:///android_asset/www/index.html"; |
이렇게 해서 실행을 하게 되면 아래처럼 "tistory"가 input box에 들어 있는 것을 확인할 수 있습니다.
다음 글에서는 WebView의 데이터를 Native로 넘기는 방법을 알아보도록 하겠습니다.
※ 이 프로젝트는 https://github.com/zeany/webview 에 있으며 아래 명령으로 소스를 가져올 수 있습니다.
(이미 git clone 으로 프로젝트를 내려 받은 경우에는 프로젝트 홈 디렉토리에서 git checkout 만 하면 됩니다.)
git clone https://github.com/zeany/webview.git
cd webview
git checkout -f step-6
'Android' 카테고리의 다른 글
| 안드로이드 Native와 WebView 연동 (3) (2) | 2017.01.05 |
|---|---|
| 안드로이드 Native와 WebView 연동 (2) (0) | 2017.01.04 |
| 안드로이드에서 로컬 html 파일의 저장 위치 및 URL (5) | 2017.01.03 |
| 안드로이드 Launcher Icon 등록 (4) | 2017.01.02 |
| 안드로이드 웹뷰(WebView)를 이용한 예제 프로그램 (2) (0) | 2016.12.31 |