안드로이드 Activity에서 외부의 html 파일을 읽는 것은 다음처럼 http://로 시작하는 익숙한 URL을 사용하면 되지만,
안드로이드 앱이 직접 포함하는 html의 위치 및 그 파일의 URL은 어떻게 되는지에 대한 정리입니다.
1 2 3 |
|
기본적으로 사용되는 이미자나 문자열등의 데이터는 app/src/main/res 아래 drawable, layout, values 등에 저장되나
그 외의 데이터들은 app/src/main/assets 에 저장 시키는 것이 원칙입니다.
그 중에서도 html 파일은 assets/www 에 관례상 저장 시키고, 이를 가리키는 URL은 file:///android_asset/www 로 시작합니다. 즉, assets/www/index.html 이 있다면 URL은 file:///android_asset/www/index.html 가 되는 식입니다.
하지만, 이상하게도 https://developer.android.com 에 이에 대한 제대로 된 설명을 찾기는 힘듭니다.. 흠..
다음은 안드로이드 WebView를 이용한 예제 프로그램 (http://zeany.net/4, http://zeany.net/5) 를 수정하여 로컬 HTML을 읽어서 보여주는 앱입니다.
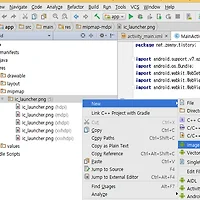
2) 디렉토리 이름은 assets 로 입력합니다.
3) 그 아래 www를 입력하고 원하는 임의의 html 파일을 추가합니다. (여기서는 index.html)
그 이후 MainActivity.java의 mWebView.loadUrl("http://zeany.tistory.com") 부분의 URL을 file:///android_asset/www/index.html 로 수정합니다.
4) 아래는 index.html의 소스입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
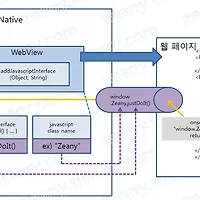
이 html을 이용해서 다음에는 안드로이드 Native와 WebView 사이의 데이터를 주고 받는 방법을 리뷰하려고 합니다.
※ 이 프로젝트는 https://github.com/zeany/webview 에 있으며 아래 명령으로 소스를 가져올 수 있습니다.
(이미 git clone 으로 프로젝트를 내려 받은 경우에는 프로젝트 홈 디렉토리에서 git checkout 만 하면 됩니다.)
git clone https://github.com/zeany/webview.git
cd webview
git checkout -f step-5
'Android' 카테고리의 다른 글
| 안드로이드 Native와 WebView 연동 (2) (0) | 2017.01.04 |
|---|---|
| 안드로이드 Native와 WebView 연동 (1) (4) | 2017.01.03 |
| 안드로이드 Launcher Icon 등록 (4) | 2017.01.02 |
| 안드로이드 웹뷰(WebView)를 이용한 예제 프로그램 (2) (0) | 2016.12.31 |
| 안드로이드 웹뷰(WebView)를 이용한 예제 프로그램 (1) (0) | 2016.12.31 |